Table of Contents
Instalar y configurar Sonarqube
Poner en marcha SonarQube usando Docker
Usando Sonarqube
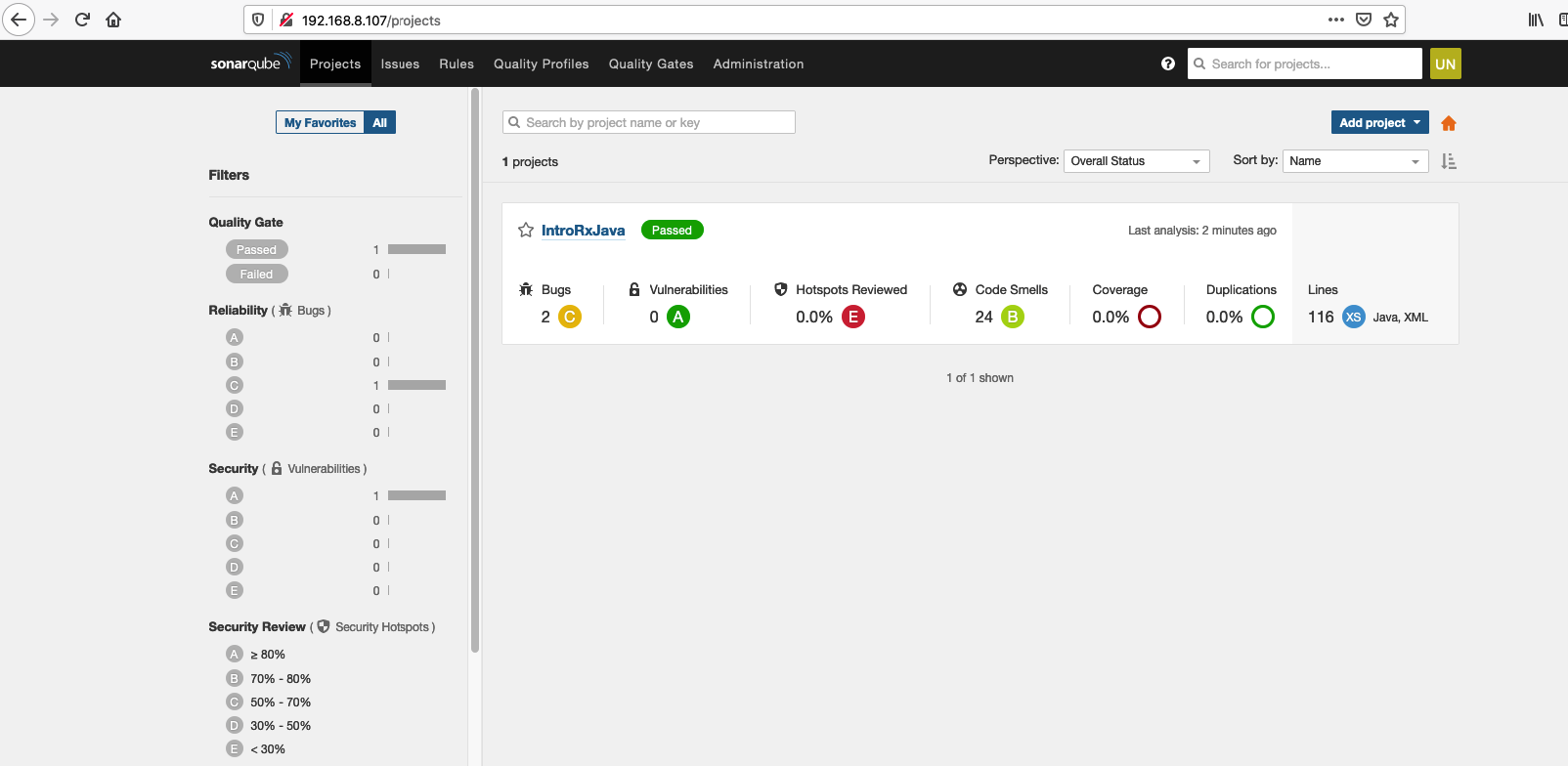
Para ver los resultados, solamente tendrmeos que acceder a SonarQube introduciendo la IP de la máquina en el navegador (por ejemplo, http://192.168.8.109) y veremos, en la vista general, el proyecto para el que acabamos de lanzar el análisis. Si ya lo hubieramos lanzado antes, lo veríamos actualizado.

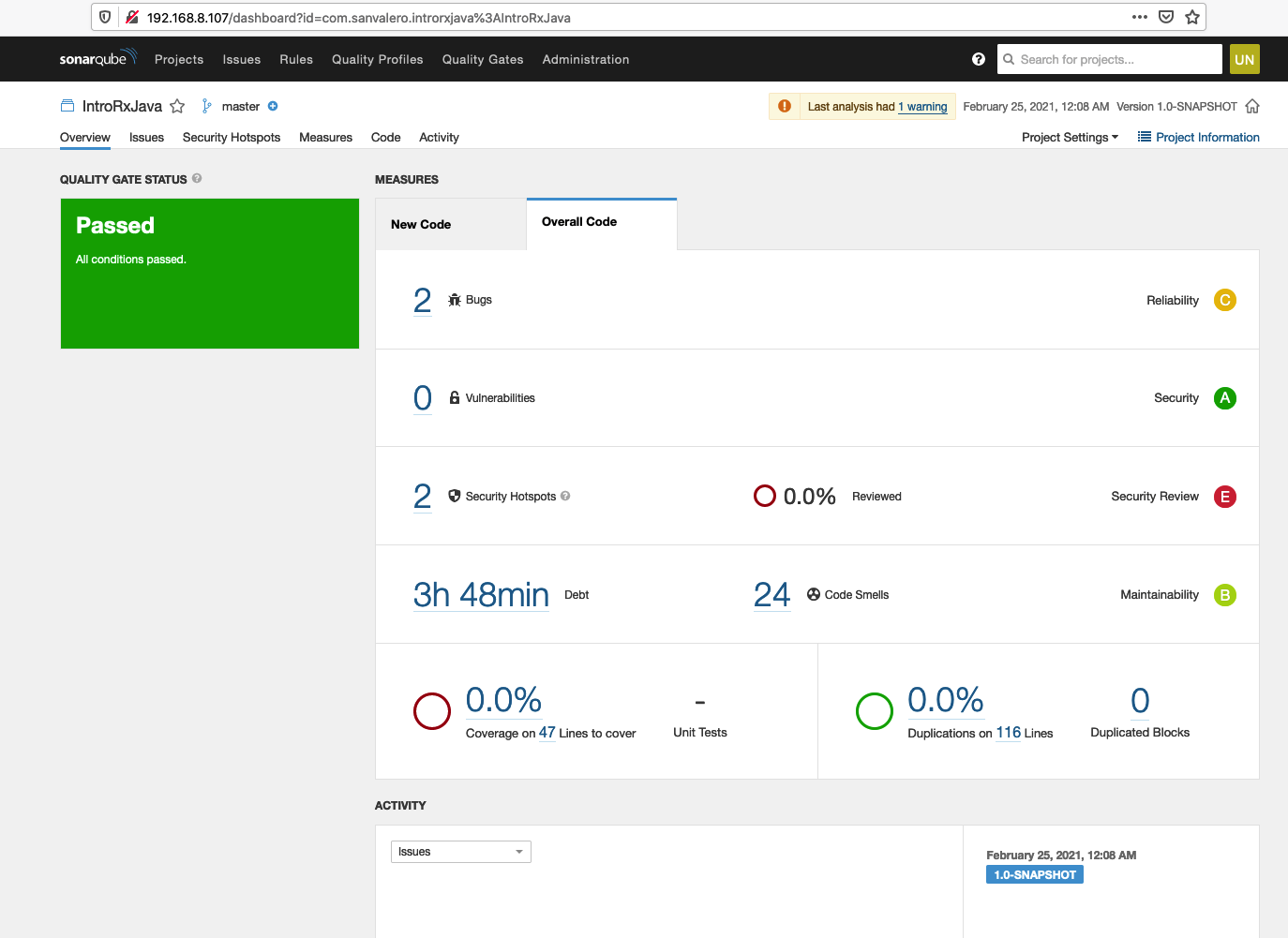
Si pinchamos en el proyecto, entraremos en la vista general del mismo, donde podremos ver algunos parámetros y detalles sobre el análisis del mismo:

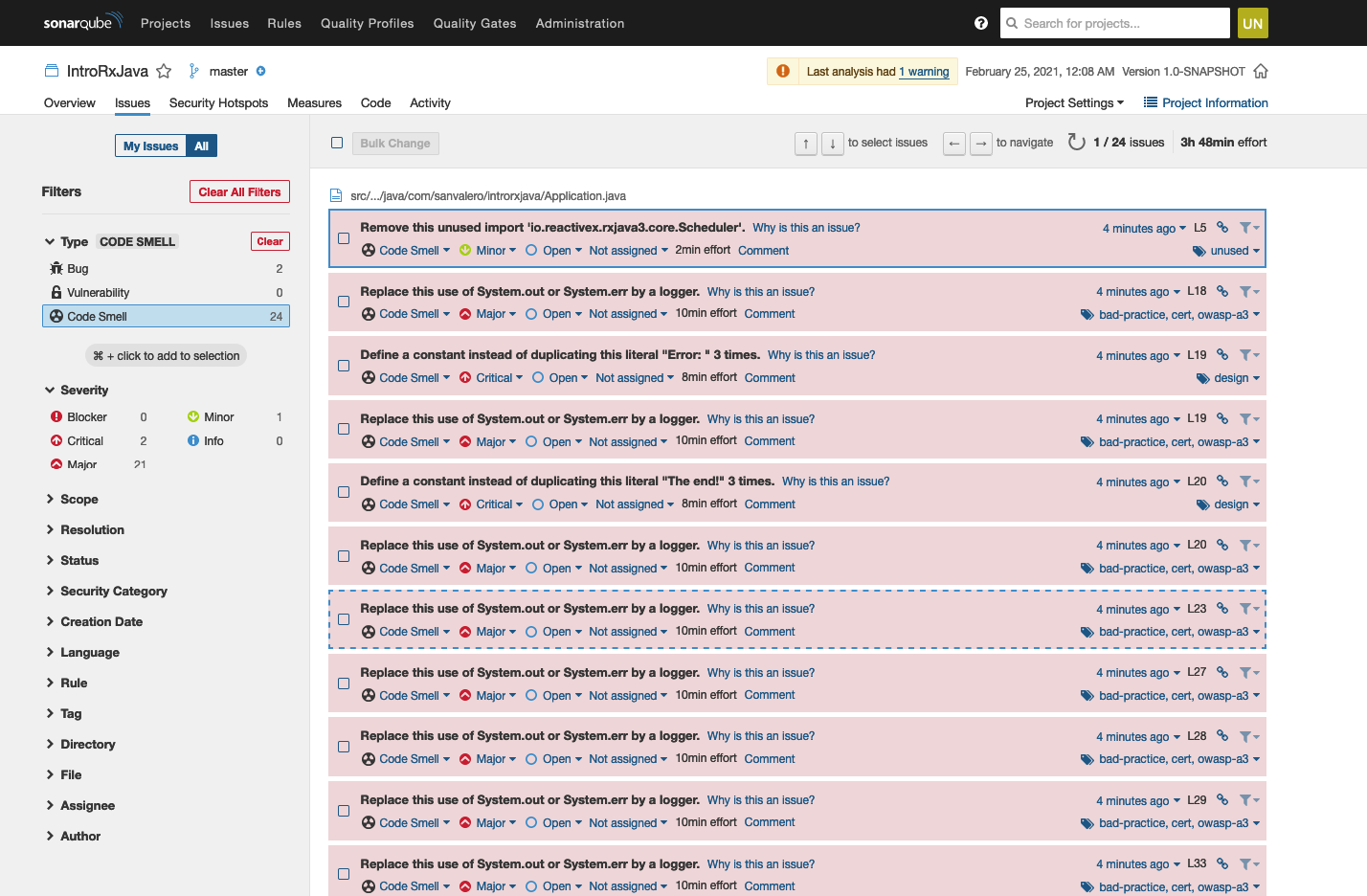
Y, por ejemplo, si accedemos ahora a la zona Issues del proyecto, podemos ver un informe totalmente detallado de todas las deficiencias que SonarQube ha encontrado en nuestro código. Para cada una de ellas nos ofrecerá, a parte de otras tantas acciones, una explicación y una forma de arreglarla, asi cómo la ubicación exacta del fichero de código donde se encuentra.

Revisar el análisis de código y corregir defectos en el código
A partir del análisis de código que queda registrado en SonarQube, podemos ver cuáles son los defectos que tiene nuestro código en general (Overall) y también tras el último análisis realizado, con el objetivo de corregirlos en el proyecto para mejorar la calidad del mismo.