apuntes:monitorizacion
This is an old revision of the document!
Table of Contents
Monitorización de aplicaciones



Instalar Grafana y Prometheus
version: "3" services: prometheus: image: prom/prometheus ports: - 9090:9090 volumes: - ./prometheus_data:/prometheus - ./prometheus.yml:/etc/prometheus/prometheus.yml command: - "--config.file=/etc/prometheus/prometheus.yml" extra_hosts: - "host.docker.internal:192.168.1.120" # coloca aqui la IP local de tu equipo networks: - localprom grafana: image: grafana/grafana-enterprise ports: - 3000:3000 volumes: - ./grafana_data:/var/lib/grafana extra_hosts: - "host.docker.internal:192.168.1.120" # coloca aqui la IP local de tu equipo networks: - localprom depends_on: - prometheus networks: localprom: driver: bridge
- prometheus.yml
global: scrape_interval: 5s scrape_configs: - job_name: "prometheus_service" static_configs: - targets: ["host.docker.internal:9090"] - job_name: "nodejs_service" static_configs: - targets: ["host.docker.internal:8080"]
Integrar Grafana con Node.js
"dependencies": { . . . "prom-client": "^15.1.3" },
- config/metrics.js
'use strict'; const promClient = require('prom-client'); // Crea un histograma para registrar la duración de las peticiones HTTP en segundos const httpRequestDurationSeconds = new promClient.Histogram({ name: 'http_request_duration_seconds', help: 'Duration of HTTP requests in seconds', labelNames: ['method', 'path', 'code'], }); // Crea un contador de peticiones HTTP totales const httpRequestsTotal = new promClient.Counter({ name: 'http_requests_total', help: 'How many HTTP requests processed, partitioned by status code, method, and HTTP path', labelNames: ['method', 'path', 'code'], }); // Crea una medición de las peticiones HTTP en vuelo const inFlightRequests = new promClient.Gauge({ name: 'http_requests_in_flight', help: 'Current number of in-flight HTTP requests', }); module.exports = { httpRequestDurationSeconds, httpRequestsTotal, inFlightRequests, };
- apps.js
const promClient = require('prom-client'); const { httpRequestDurationSeconds, httpRequestsTotal, inFlightRequests } = require('./config/metrics'); . . . // Recoge métricas por defecto promClient.collectDefaultMetrics(); . . . // Recoger las métricas configuradas en config/metrics app.use((req, res, next) => { // Anota la request en vuelo inFlightRequests.inc(); // Inicia un timer para comenzar a calcular la duración de la request const end = httpRequestDurationSeconds.startTimer(); const method = req.method; const path = req.route ? req.route.path : req.path; // Cada vez que una request termina, se recogen las métricas configuradas res.on('finish', () => { const statusCode = res.statusCode; // Captura la duración de la petición end({ method, path, code: statusCode }); // Incrementa el contador de peticiones HTTP httpRequestsTotal.inc({ code: statusCode, method: method.toLowerCase(), path: path }); // Decrementa el contador de peticiones en vuelo inFlightRequests.dec(); }); next(); }); // Define el endpoint que usará prometheus para recoger las métricas app.get('/metrics', async(req, res) => { try { res.set('Content-Type', promClient.register.contentType); res.end(await promClient.register.metrics()); } catch (error) { res.status(500).end(error); } }); . . . app.use('/', cities); . . .
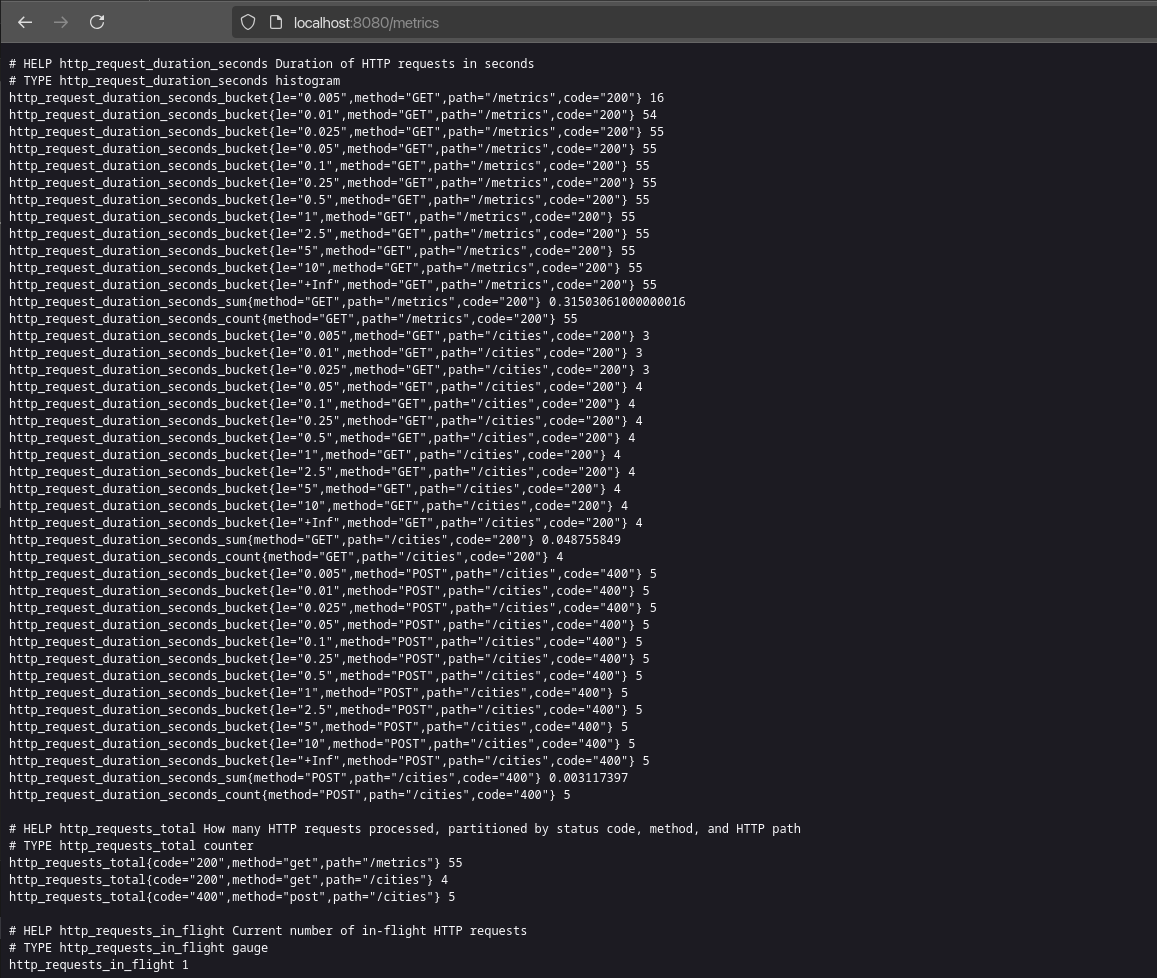
En http://localhost:8080/metrics ya podremos visualizar las métricas (como texto plano). Es el endpoint que usaremos para visualizar gráficas en Grafana:

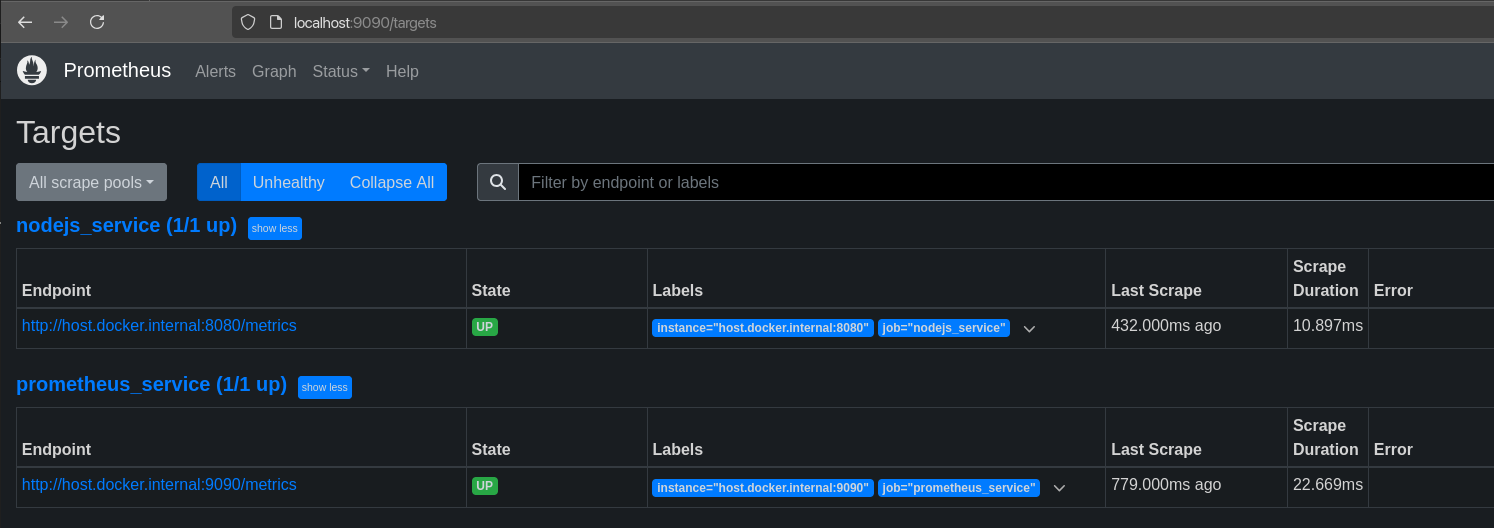
Comprobar la configuración de Prometheus
Status → Targets

Configurar un dashboard en Grafana
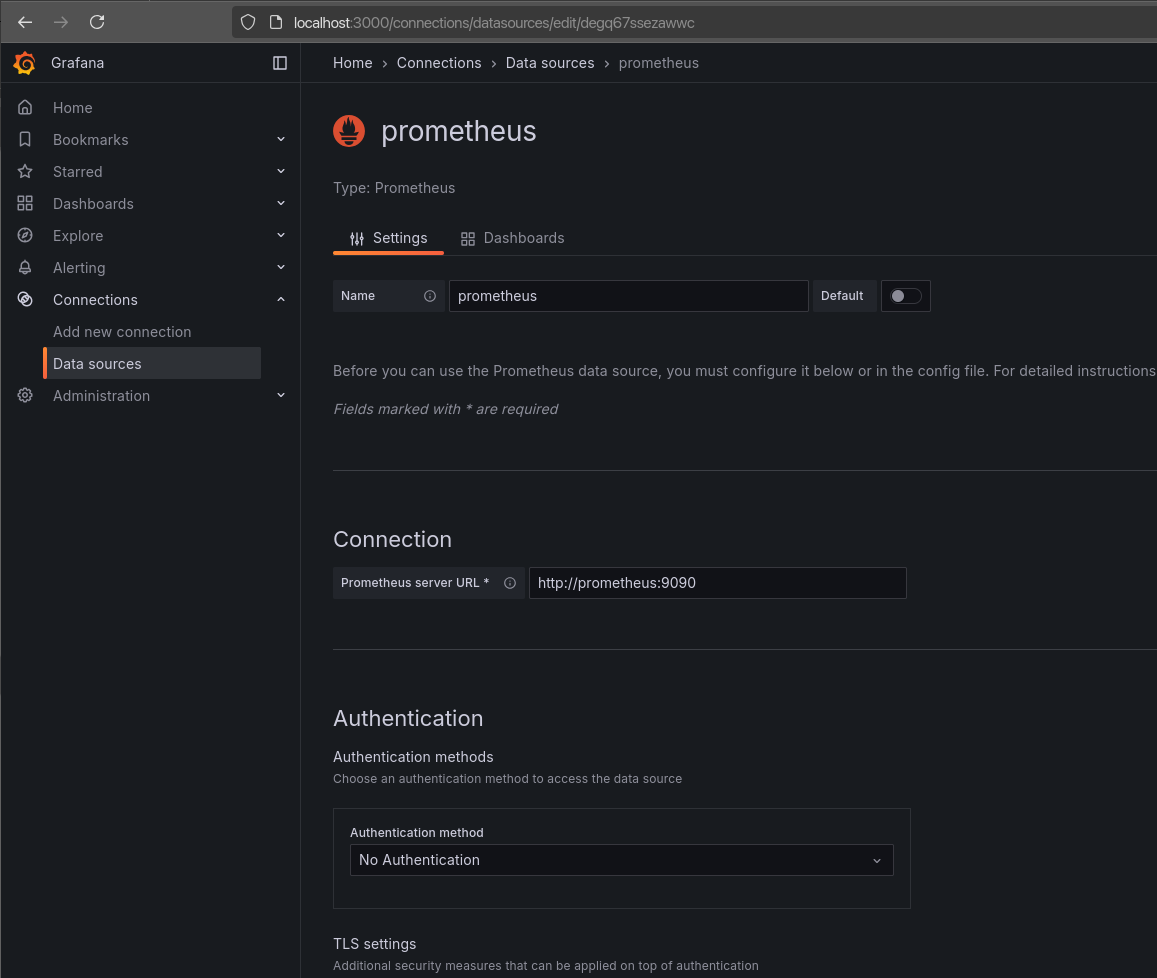
Añadir Prometheus como connection
Connection → Add new connection → Prometheus

Save & test
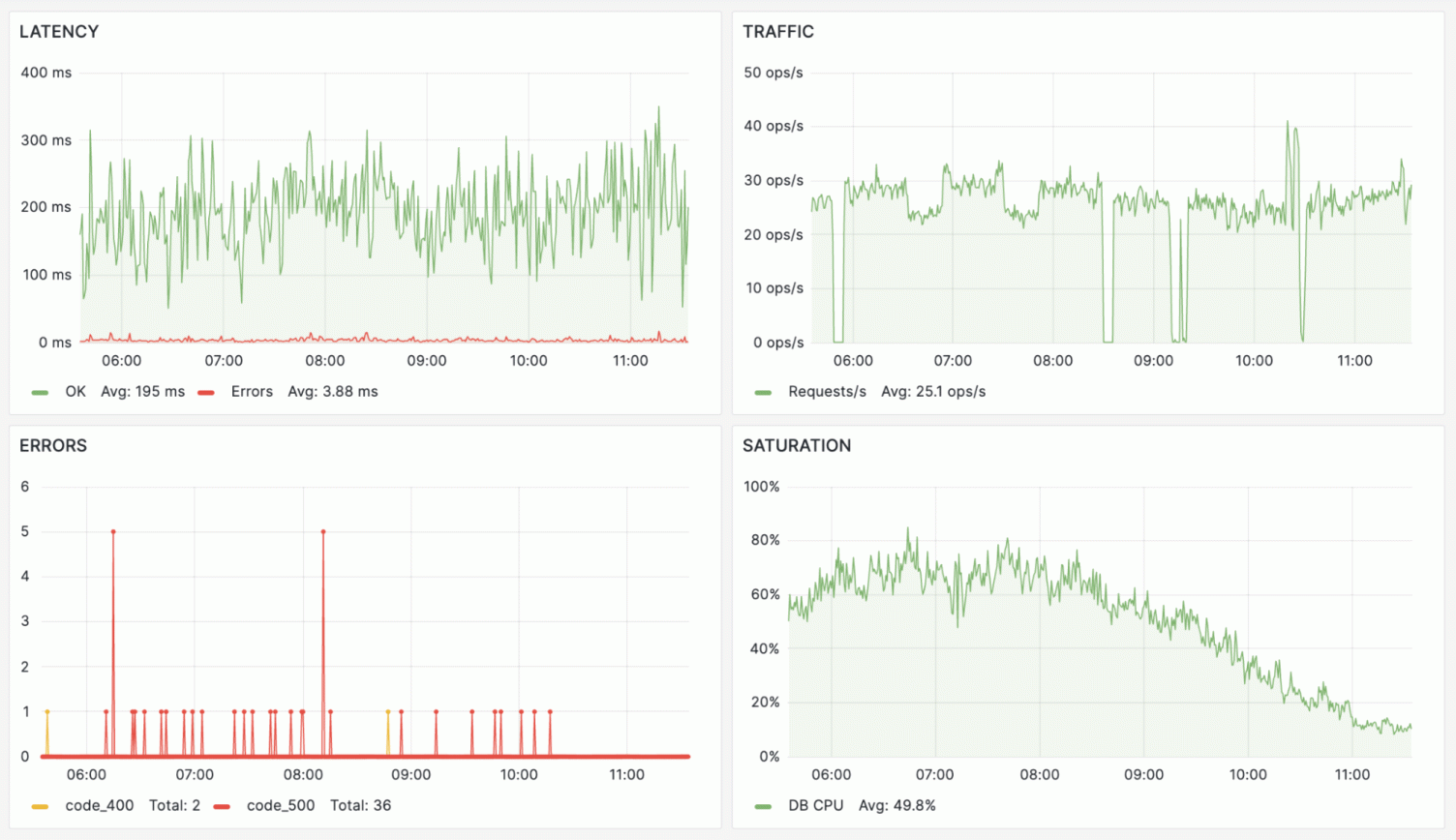
Crear un dashboard y visualizaciones
© 2025 Santiago Faci
apuntes/monitorizacion.1742751786.txt.gz · Last modified: by Santiago Faci
